Brilliant Info About How To Build A Website Using Nvu

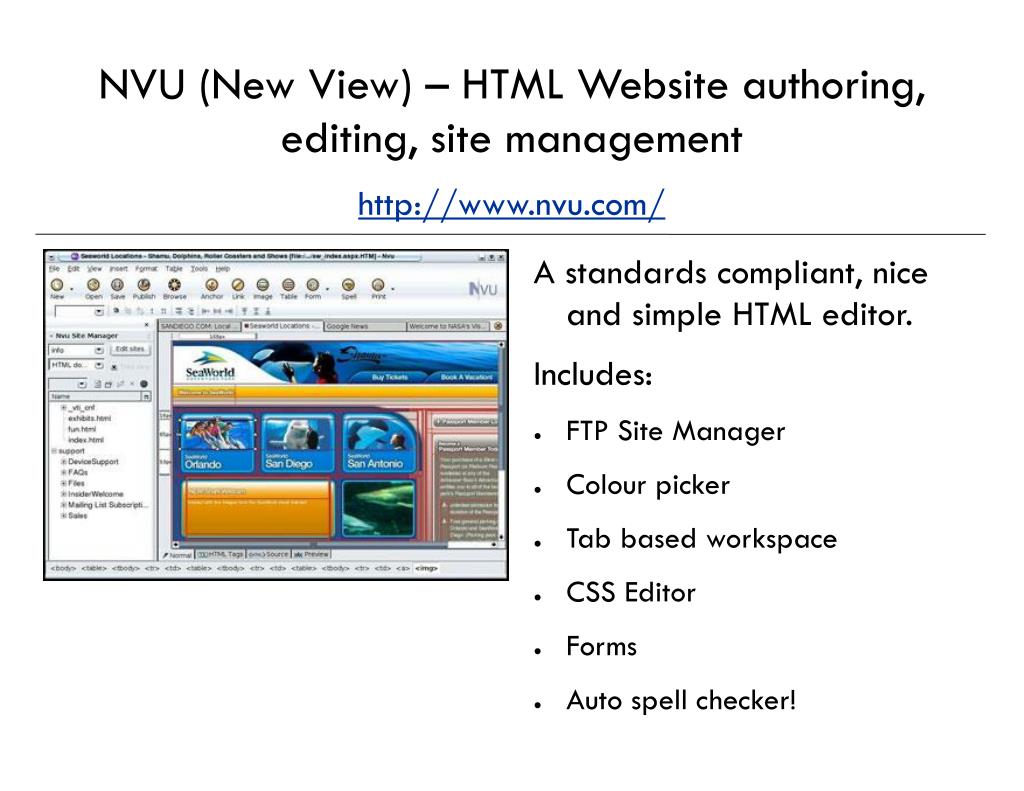
A complete web authoring system for linux desktop, microsoft windows and macintosh users to rival programs like frontpage and dreamweaver.
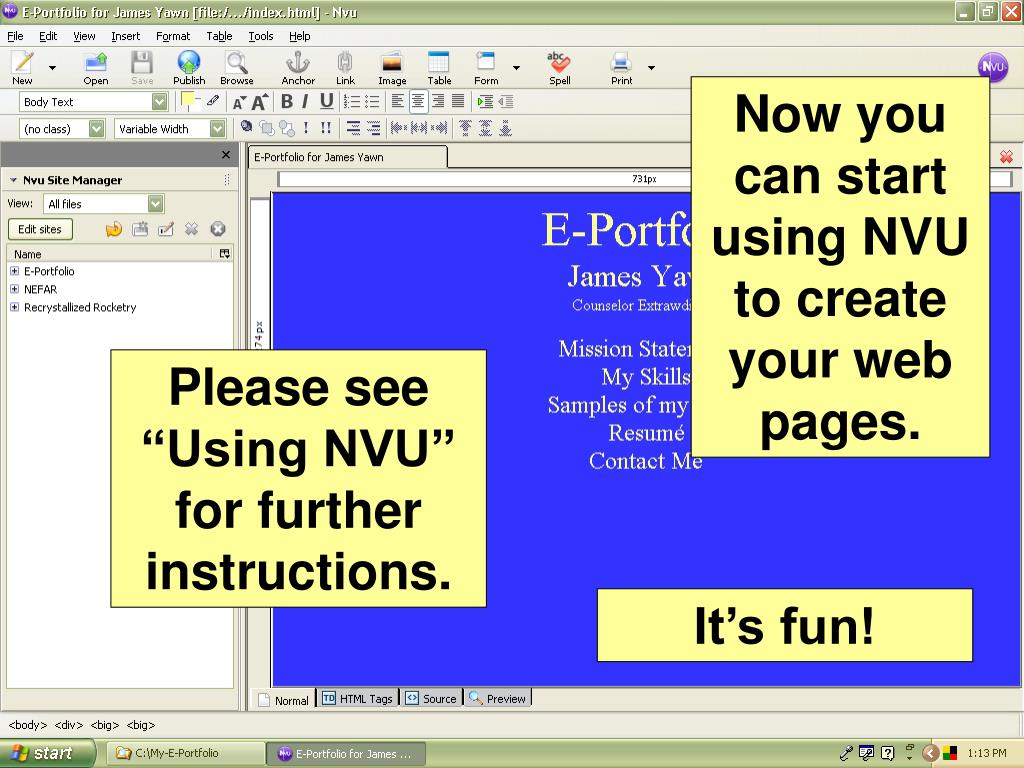
How to build a website using nvu. If you are looking to build things using nvu you may also want to have a look into an extremely insiteful guide located here: It is essentially nvu with some bugs. To edit an existing site with either nvu or kompozer, just start the editor, and click the file menu and the open item on the menu that drops down.
Kompozer is a wysiwyg (what you see is what you get) web editor based on nvu, another free wysiwyg web editor. Designing & publishing a site with nvu chapter 2: An explanation of how to create.
This video takes you through the details of creating a website using nvu without paying any amount of money to anyone. I’ll even show you how to publish that web site to your server. 128k views 11 years ago how to make a website using kompozer or nvu html editor.
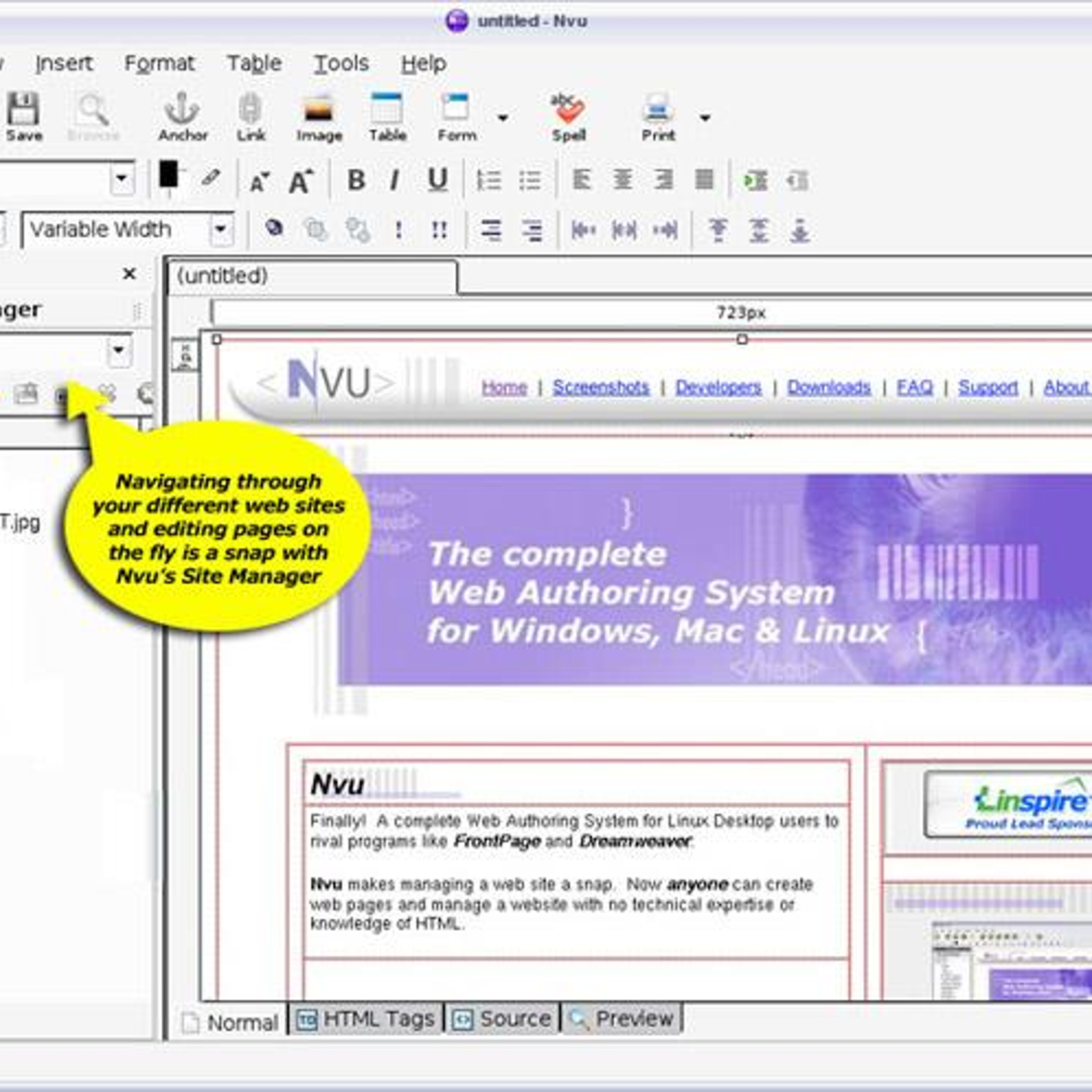
You have also created a fully functional site, complete with main page, an. This one feature will make your web designs better!🔥” learn web development as an absolute beginner 12 things every graphic designer. This page lists the articles and tutorials dealing with how you can use nvu, the free wysiwyg web editor, to set up and manage your website.
Theres no spending hundreds of dollars on adobe. Use the free wysiwyg software, nvu, to build your website. Nvu works on linux, windows and mac!
By using an nvu template builder you can do things like insert php codes into a joomla template, create a directory for this. Since nvu 0.90 does not allow you to arbitrarily position text and graphics on your web page, nor does it allow you to create multiple columns using cascading style sheets. How to design and publish your website with nvu by christopher heng, thesitewizard.com.
Adding images, changing fonts / colors and linking nvu tutorial 2: With this chapter, you have completed the basics of using nvu to design a website. Adding images, changing fonts & colours,.
An introduction to html and css;