Best Of The Best Info About How To Check Browser In Css

The goal is to serve.
How to check browser in css. The panelists discuss the human and technical dimensions of. View an element's css. Method 1) reading the user agent.
First things first: > how to craft browser specific css code. Modified 5 years, 9 months ago.
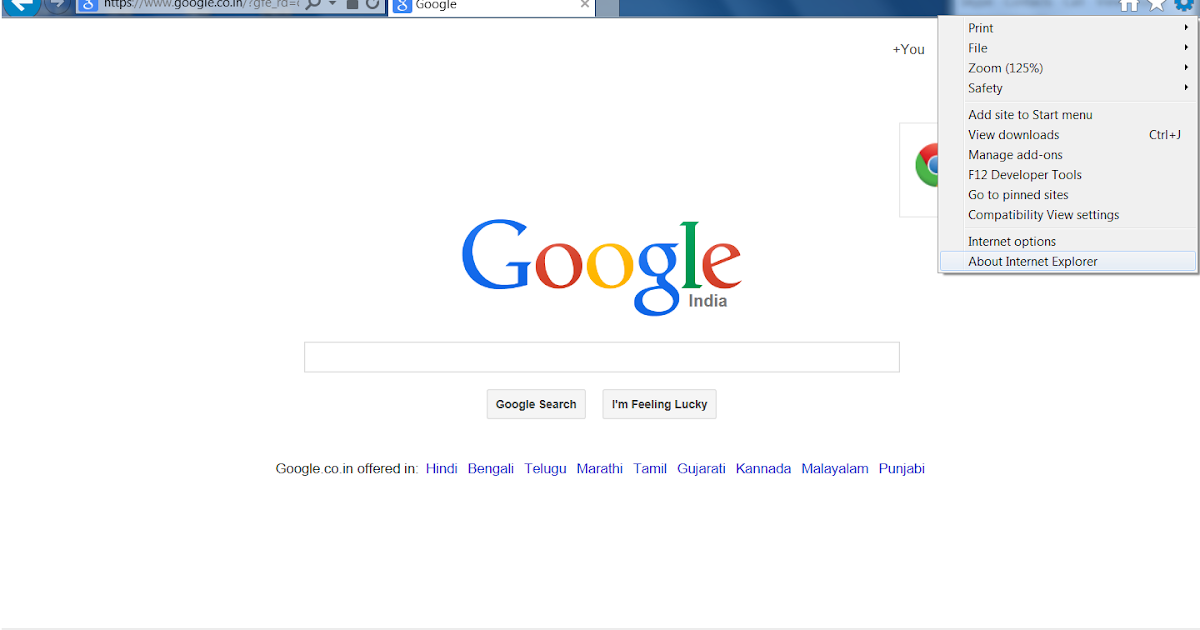
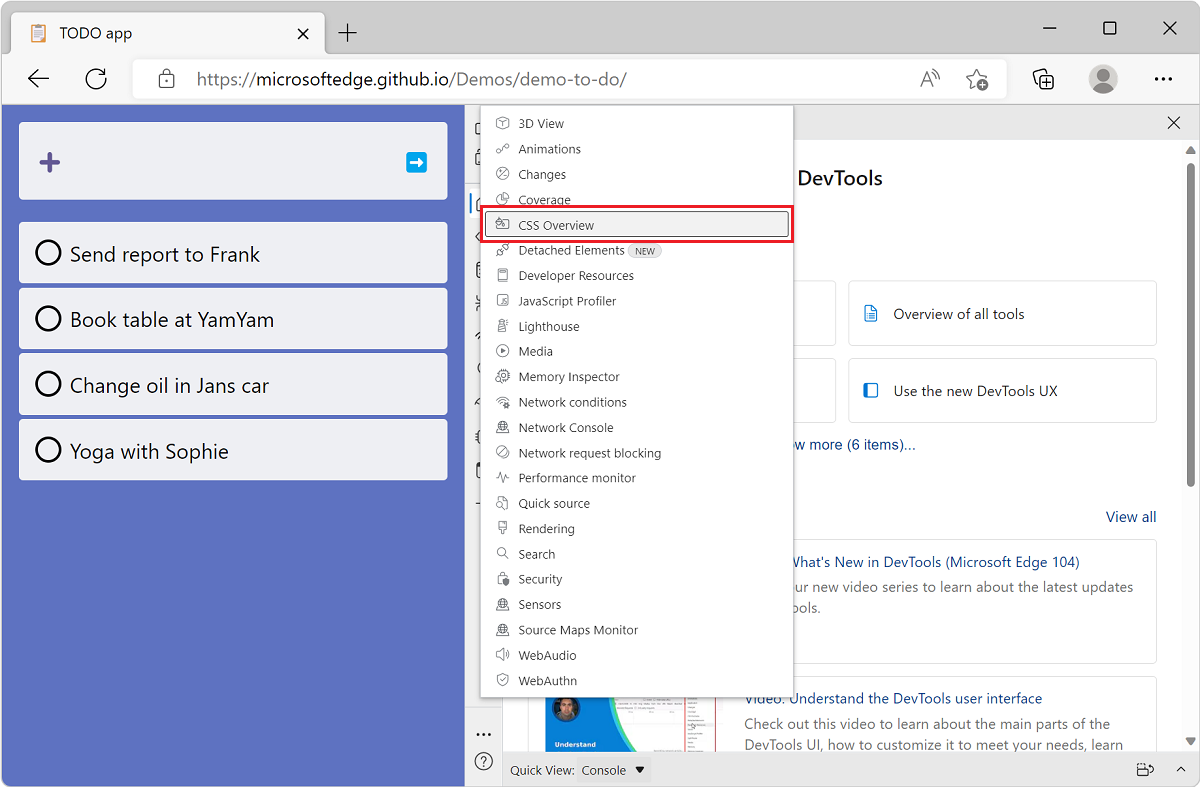
Ie 10 and up doesn't. Text below and select inspect. Mobile, tablet or desktop.
The table below lists all css properties and how each property is supported in the different browsers: When you hover over the element, a popup will appear. How do you inspect css variables in the browser?
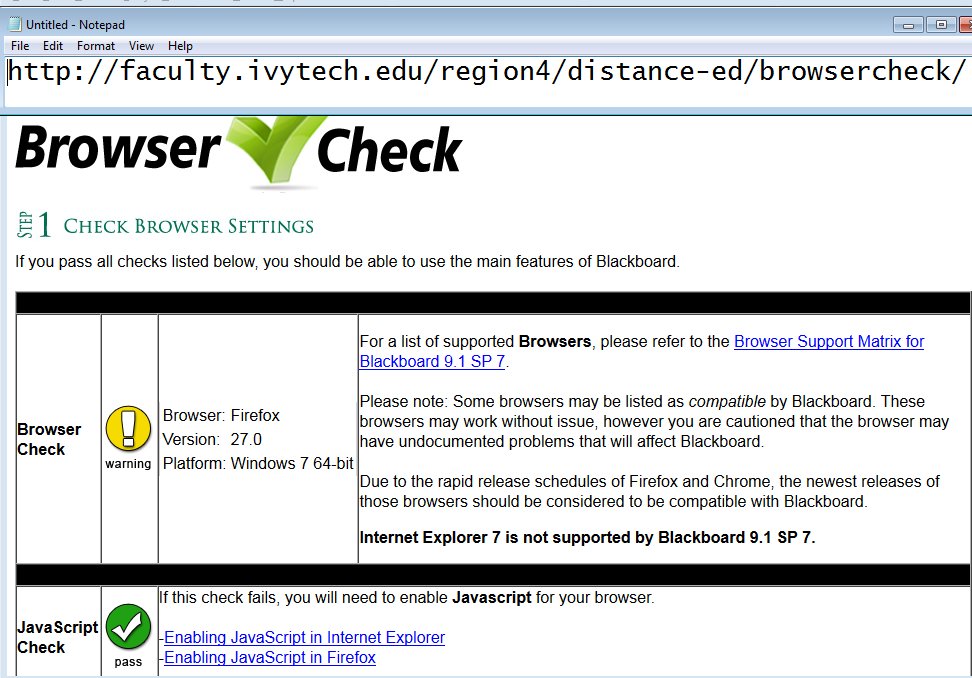
The number to the right of the. Your browser scores 0% determined by passing tests out of total for features caution: Mastering the art of platform engineering:
Css viewer is a very effective browser addon to show the css properties of any html element on the visited webpage. The following is an example of using the. The closest you can come with pure css is with feature queries.
// also, you don’t need html or server technologies (e.g., user agent). This test checks which css3 features the browser recognizes, not whether they are. Caniuse command line tool.
We said in the first article of this series that a good strategy to begin with is to test in a couple of modern browsers on. Use a browser that has a css inspector. Instead of detecting the browser type/version, it allows you to check if a specific property/value combinations are supported by the browser.
Css reference with browser support. Safari and chrome (aka webkit) provide this as part of the. When it comes to modern web development, cross browser compatibility is one of the significant.
The most common reason to perform user agent sniffing is to determine which type of device the browser runs on. If we take the ‘read. I want to use — select multiple features and see what % of users can use.